為 Blog 添點顏色
到目前為止完成了 Blog 本地端建置,整體看起來非常的素面只達到堪用的程度如果想要增進 UX (User Experience) 的話勢必要做點什麼改變有兩個方案可以選擇,可以自己刻 UI (User Interface) 或是套用主題。
但選擇使用 Hexo 一定是希望可以降低維護成本所以本篇會以套用主題的方式來改善 UX,好的主題通常都會留有相對應的空間可進行調整,選搭喜歡的設定就有一定程度的客製化,如果想更進一步就需要參考官方文件像是 Next 是在 source > _data > styles.styl 內寫 CSS 即可。
本篇會以 Fluid 作為主題可透過本文了解到選用 Fluid 的原因、Fluid 的設定、Plugin 及圖床選用等。
如何挑選主題?
截至目前為止官方主題共有 404 個有興趣可以至官網選擇,個人覺得只要符合以下要點即可。
- Theme 的 Repository 有持續維護,可以觀察 Commit 的時間
- 有 LiveDemo 且使用上正常(如果連 LiveDemo 或是 Readme 上的圖片都壞掉了,高機率已經沒人維護了)
- 首頁與內頁等具有一制性且 UI 簡潔,這部分可以參考 Material Design
- 各個 plugin 的支援度,以 Next 做舉例就可以看到 Readme 內有許多推薦的 Plugins
綜上述要點原先的首選是 Next 這個主題,試用一陣子後感覺首頁設計比較適用於全文字的設計如果坎入圖片的話會讓整體的排版有說不上來的不協調感,想要修正就需要更改主題的程式碼,後續只要主題更新就需針對新版本再做一次修正大大增加了維護成本。
後續尋找的過程中無意間看到 Fluid 符合我想要的 Material Design 且首頁文章列表加入圖片也不會顯得非常突兀整體上非常合適便選擇了它。
Fluid 設定
最簡單的方式,現在安裝的 Hexo 版本都是 5.0.0 以上了,所以可以透過 npm 直接安裝後續有更新 theme 也會方便許多。
1
npm install --save hexo-theme-fluid如果有高度客製化需求的話建議把 theme clone 到本地的 repository。如果熟悉 git 可以把主題獨立一個 repository 使用 submodules 的方式掛接回原專案主要有兩個原因,可以確保撰寫文章的 repository 的獨立性,theme 有更新時 pull submodule 就會更新 reset 也方便,另一個是抽換 theme 也可以做到無痛抽換只需更換 submodules 的連結與 sha 即可 maintain 上相對單純。
在根目錄下創建
_config.fluid.yml的檔案,接著去 copy & paste 官網中的設定檔 theme 主要會以這個 yml 檔為主,可以依據個人喜好搭配官方配置指南來去做調整。

Plugin 推薦
這裡必裝 2 個 Plugin 如下列。
hexo-pangu:
主要是在中、英文、數字之間補上空白如果是純中、英文需求可以省略,但工程師為了準確敘述這個概念時常中英夾雜,這個 Plugin 可以提高文章的閱讀體驗。1
npm install pangu --save使用方式是在
_config.yml內補上下面的設定。1
2
3
4
5# https://github.com/vinta/pangu.js
# Insert a space between Chinese character and English character (中英文之間添加空格)
pangu:
enable: true
field: post # site/posthexo-deployer-git:
推送到 github repository 需要,未來也須使用這個 plugin 與 github action 來做 CD (Continuous Deployment)。1
npm install hexo-deployer-git --save設定
_config.yml內 Deploy 細節。- type: Deploy 模式
- repo: Repository 連結
- branch: 想推上去的分支,
如果是使用github action來deploy,branch就需使用gh-pages詳情請看我
1
2
3
4
5
6# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: Repository clone web url or ssh
branch: main最後照先前的順序再多加個 deploy 即可 clean > generate > deploy。
1
hexo d
網站圖示設定
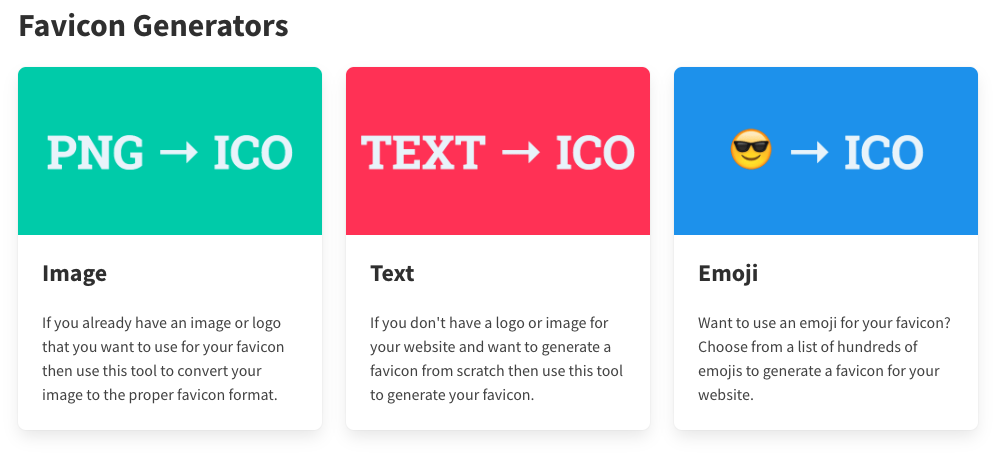
使用 Browser 時一定會發現分頁上有一個小 icon,如果沒有的話可能會是出現地球的 default icon。在這邊推薦知名的 Favicon 產生器 Favicon.io,支援 text > ico, png > ico, emoji > ico 使用上已經符合大多數情境且是免費的,這邊以 text > ico 來做舉例。
- 選擇轉換的類型,這邊以
text > ico做舉例。

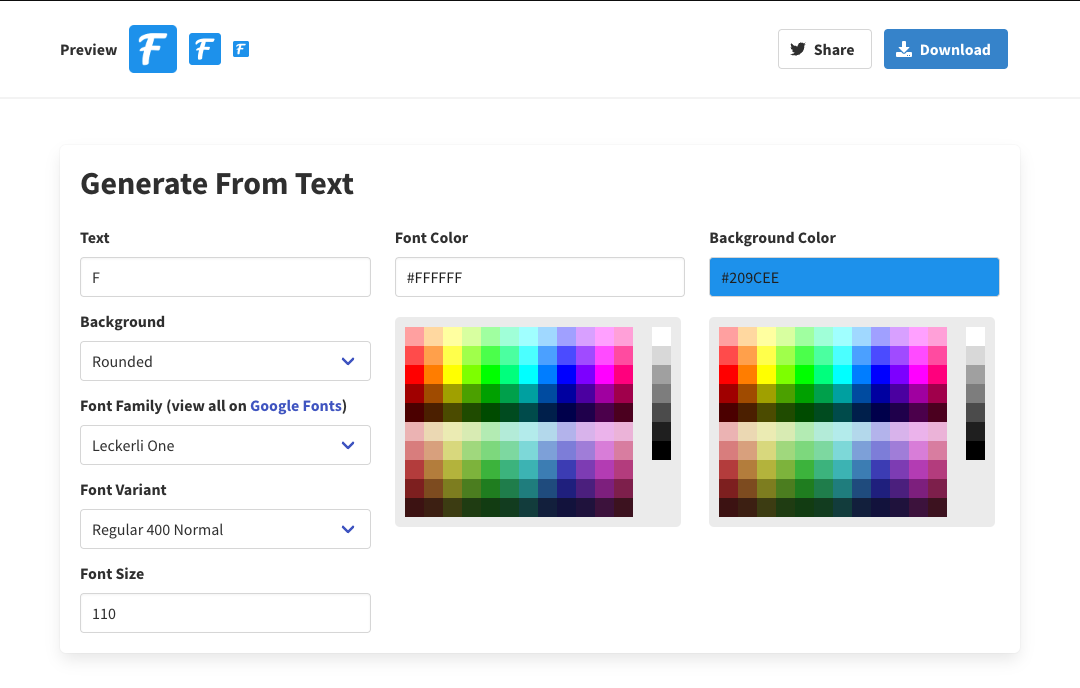
- Preview 可以預覽 icon 的畫面,下面可以依照自身喜好去更改背景顏色、自行、字體、字體大小、背景圖案等,調整完畢後可以點選右側的
Download。

- 下載後會有一個 zip 檔,解壓縮後會得到下列圖片可以選擇所需放入 theme 取用的資料夾內並在 theme 的 yml 檔裡指定路徑,以 Fluid 舉例就是在
_config.fluid.yml內指定 Favicon 路徑。
- android-chrome-192x192.png
- android-chrome-512x512.png
- apple-touch-icon.png
- favicon-16x16.png
- favicon-32x32.png
- favicon.ico
- site.webmanifest
圖床選擇
技術部落格一定會有圖片搭配解說,怎麼處理圖片存取便是很重要的課題,直覺上一定是放在 Repository 裡即可,這麼做會產生兩個問題。
- 網頁顯示上的效能問題:
如果檔案格式沒有調整好的話頁面的 Loading 也會變得緩慢,因為網頁的檔案變得非常肥大,除非針對圖片去預載。 - Github Repository 存放大小限制:
在靜態網頁上如果是放在 Repository 內又沒針對檔案格式去做調整的話,大概沒多久就會達到官方建議的上限 5 GB。
要解決這個問題就需要圖床,存放圖片的地方有些人會上傳到 imgur 可以拿到 Url 但這有個問題,官方明訂禁止把 imgur 當作圖床因此圖片在這個平台可以存活的時間不可控,圖片解析度也會大大打折。
這裡推薦另一個方案,可以使用 Cloudinary 免費就有 25GB 的空間,如果圖片有轉檔處理過之後大小一定會比起 PNG, JPG 小上許多,可以將圖片轉成 Google 新出的圖片格式 webp 大部分的瀏覽器都支援。Cloudinary 除了圖片以外,也支援影片這算是圖床上比較少見的,因為影片佔用的空間相對較大處理上也比較麻煩。
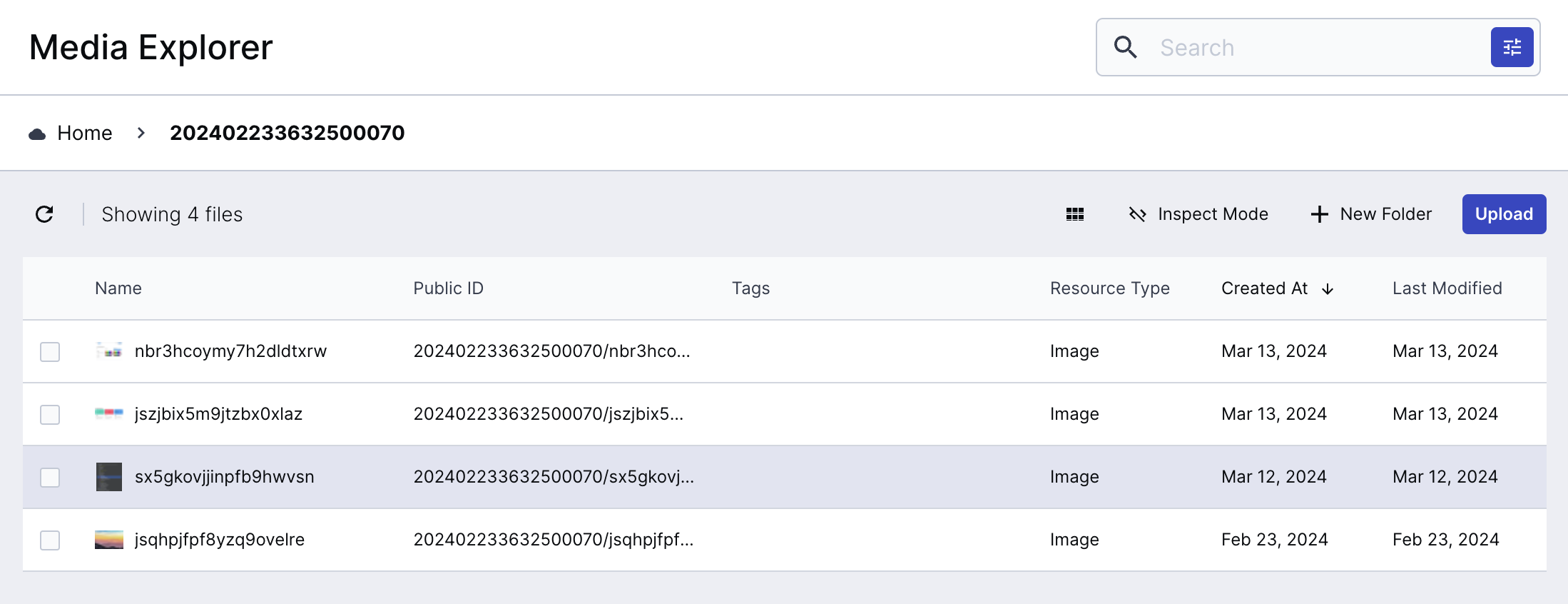
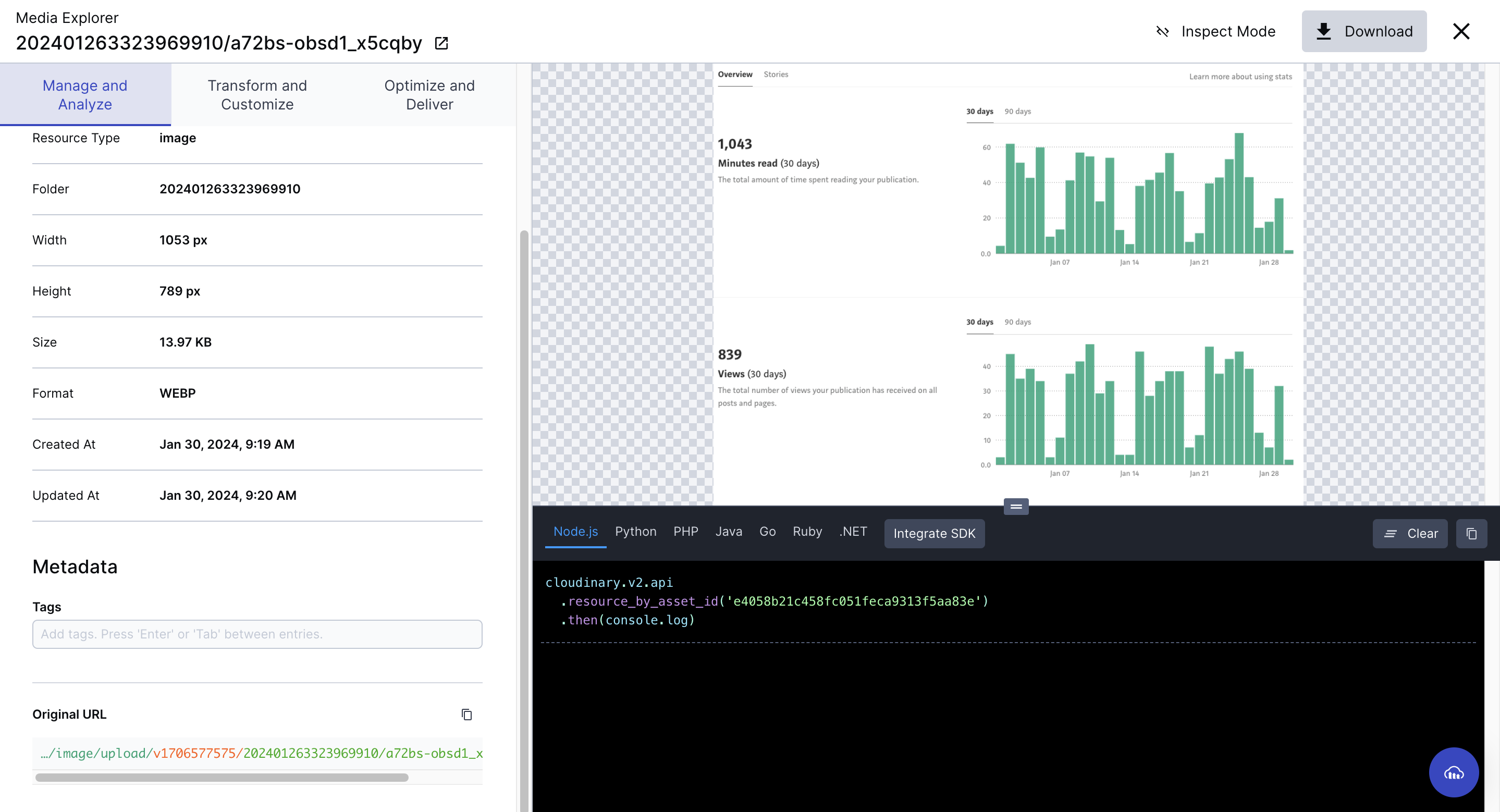
使用上也非常簡單註冊好後點選 Media Explorer 內建就有圖庫了,想要上傳自己的圖片也可以點選右上角 upload,可以點圖片 copy 左下角的 Original URL 並依照 Markdown 的語法貼上連結即可。


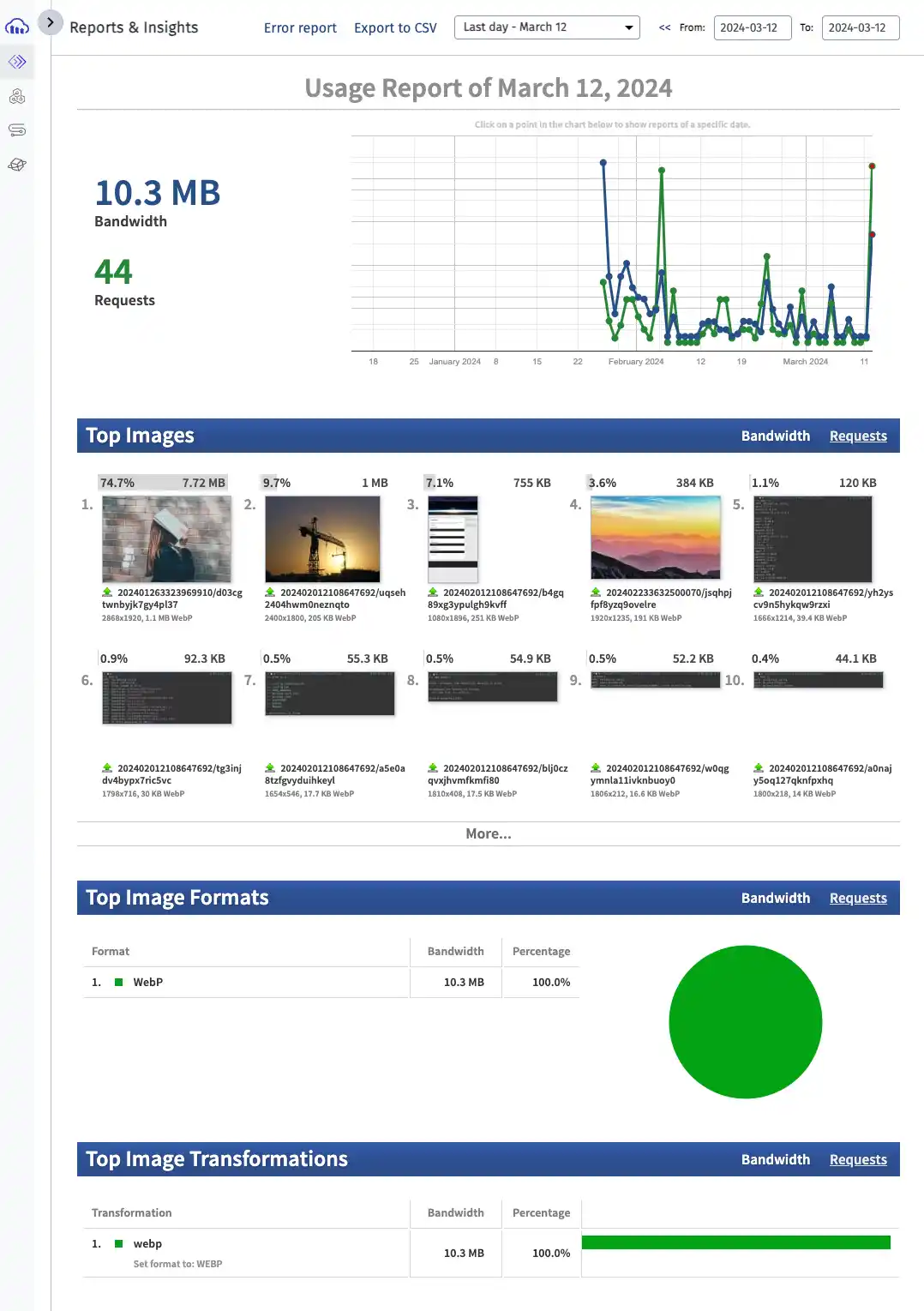
另一個重點是免費版就可以知道各圖片的使用報告,對於改善寫作選圖等也是非常有幫助的。

總結
到目前為止已經建立好 Blog 的環境,套用好賞心悅目的主題以及設計了 Blog 的 icon,從前幾篇至目前為止都還沒進入 Domain 就可以知道前期的準備蠻久的方方面面都得自己處理。相對過程中一定也會遇到問題,但這投資是划算的可以自己優化掌控方向也是一大樂趣。希望大家至目前為止開發順利閱讀完也有些收穫,如果有任何問題也歡迎留言,下篇文章見拉!
参考
- Banner Photo by Simon Berger on Unsplash
- 如何使用 Hexo + GitHub Pages 架設個人網誌
- Favicon.io 最強大的網站圖示產生器,可線上文字製作或以圖片轉換