Blog 輕鬆建
單純寫文章記錄的話選擇非常的多,不管是 HackMD、Medium 都是非常不錯的選擇,像 HackMD 可以用 Markdown 來編寫對於習慣 Markdown 的我來說可以無痛轉移。
Medium 則是在我自架 Blog 前就使用了,主打以文章作為社群媒介我滿喜歡這個 idea,前期有非常強大的 SEO 可以大大提高文章的能見度,可惜後續調整了 SEO 整個改爛了,也能理解為了營利推廣訂閱會員方案,但目前的推銷方式已經多到讓人厭惡的地步了,也時常因沒有訂閱會員就無法閱讀熱門文章。
思考後像是 Medium、HackMD 那些都依賴於第三方平台如果哪天像是無名小站一樣漸漸式微的話,當營運方維護費用已經高於盈利絕對會選擇關閉,便得出自架是唯一選擇的結論接著便是怎麼達成這個目的?於是踏上這條不歸路。
Github Page 選擇?
建置 Github Page 選擇百百種,可以藉由下方的條列選項來評估想使用哪種靜態頁面來做開發,如果以原生來說的話 Github 本身是支援 Jekyll 的,簡單方便的話可以直接套用 Jekyll 的主題即可。以上這些工具全都是開源工具,目的只是為了快速產出靜態網站且使維護上更為容易,依據需求選擇最適合你的方式即可。
Jekyll
Jekyll 是由 Ruby Gem 所組成的 [1],RubyGems 是 Ruby 的 Plugin 管理器由此可知基底是 Ruby。
優點
- 從 Medium 移植過來很方便,力推 ZhgChgLi 所製作的 Plugin
- Github 爸爸原生支援
- 因為存在非常久了,所以教學文件及資源非常豐富
缺點
- 隨著時間的推移內容較多時,編譯的過時會變得非常慢,這是 Ruby 先天語言的特性
- Jekyll 有段時間沒有更新了
Hexo
Hexo 是基於 Node.js 所開發的,編譯速度也是三者中居於中位原開發者實測 54 篇文章大概可以在 2 秒內跑完,有興趣的朋友可以去朝聖開發者的文章 Hexo 颯爽登場!。
優點
- 主題非常的多,截至目前為止有 404 個主題,相較於 Jekyll 或是 Hugo 多非常的多
- 套件支援也非常豐富多元
- Hexo 開發討論區大多來自中國,中文化程度與資源相較於 Jekyll 與 Hugo 更為多元
- 自帶主題,架設好馬上就可以使用了
缺點
- 對非中文語系的人來說會討論區較不直覺一些,但這些翻譯都能解決
Hugo
Hugo 是基於 Go 語言所開發的,編譯速度是三者之最官網也是直接宣傳 The world’s fastest framework for building websites,對於熟悉 Go 的朋友這個是你的最佳選擇。
優點
- 三者中最快的,每頁的建置速度不超過 1ms,建置一個 Blog 不會超過 1 秒鐘
- 官網也宣稱轉出來後的頁面是純靜態頁面
缺點
- 主題的選擇相對應 Hexo 較少,但個人認為較 Jekyll 新潮一些
如何使用 Hexo 產出靜態頁?
在開始之前要先準備好前置準備,就是 Node.js 與 Git Node.js 是 Hexo 產出靜態網站所需的環境,Git 則是推上 Github 所需要的。歐!還有一個 Github 帳戶。
前置準備
- 如果是 Mac 用戶且裝好了 Homebrew,那直接輸入下方指令👇。沒有的話可以點我去下載安裝 Node.js,完成後可以輸入
node -v確認下版號,如果有出來的話代表安裝成功。
1 | |
這裡需要注意 Hexo 與 node 相對應的版本,別裝錯了。
- 接著再安裝 Git,輸入下方指令👇。沒有的話可以參考官網來安裝,這裡就不多做贅述了,完成後可以輸入
git -v確認下版號,如果有出來的話代表安裝成功。
1 | |
安裝 Hexo
npm 安裝完後一樣可以確認一下版本順便確認是否安裝成功。
1 | |

初始化 Hexo
先移動到想放 Blog 的資料夾根目錄中,像我想放在 SideProject 裡就先移動至這層資料夾內。

接著初始化,Hexo 本身會建立好資料夾並安裝在裡面,這邊需要注意的是安裝 Hexo 的資料夾必須是空的,所以建議可以不用先創好直接使用 command 創立。
1 | |

安裝 Hexo 所需 Plugin
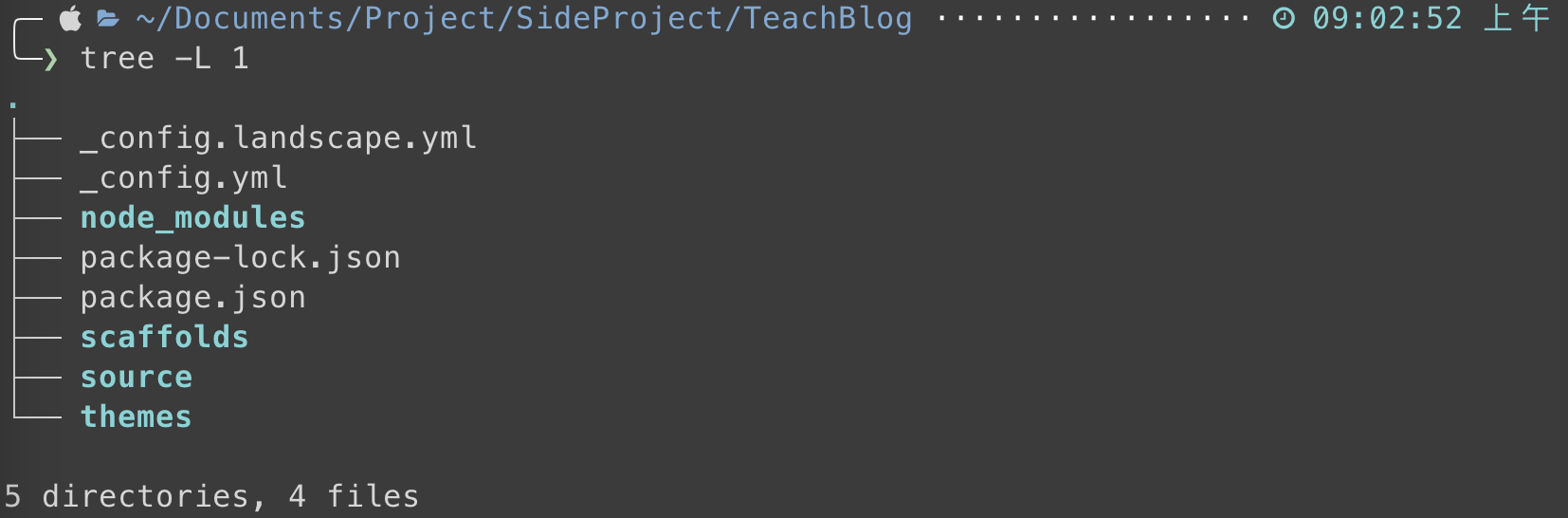
先 cd 進我們創建的資料夾內容中,可以使用 tree 這個套件去看資料夾內部的結構,沒有的話可以 brew install tree,我們只是簡單確認所以只進到第一層級應該會如下圖所顯示。

如果要全顯示的話可以輸入下方的 command,或是參考這篇文章選擇所需的 command。
1 | |
確認好資料一樣後可以安裝所需的 plugin 了,Hexo 會依據 package-lock.json[2] 來去做 plugin 的版本管理也是依據它來安裝。
1 | |

注意如果有兩部以上的電腦想要同步 plugin 的話,可以直接刪掉 node_modules 這個資料夾,再 npm install 就會自動依照 json 檔來安裝其他電腦裡的 plugin 了,前提是有 push json 檔案至 Git 中。
Build Hexo in local
完成上述步驟之後差幾步就可以在本地端看到靜態頁面了,加油!
先清除 Hexo 的暫存檔,這邊記得之後重新產出靜態頁面時要先退出 local server 的狀態,看過有網友直接 clean 結果把本地端 public 的資料夾清掉了。
1 | |

1 | |

1 | |

最後可以 copy localhost 或是 command + 滑鼠左鍵即可跳轉到本地端的網頁了,初始畫面應該會像圖中所示,到這邊恭喜成功嘍!!🎉

總結
Blog 的前期準備其實蠻花時間的,各個方面全都要自己來如果需要大量客製化的話,可能就需要把主題拉下來接著去修改裡面的 css 內容等,就會需要懂程式語言畢竟需要自行維護可客製化的內容,路途上一定會有些顛簸及坑坑洞洞的,克服後一定會有所成場的!
我也會記錄下我做了哪些更動或是安裝了哪些 Plugin 從利用 Github Action 來自動化 deploy、Domain 設定、SEO 等,希望是採小章節短文章的形式避免一次太快跟不上,如果有興趣的朋友可以跟著建置一個屬於自己的 Blog,如果有任何問題也歡迎留言提問。
参考
- Banner Photo by Saj Shafique on Unsplash
- 靜態網站產生器大比拚